Before you begin
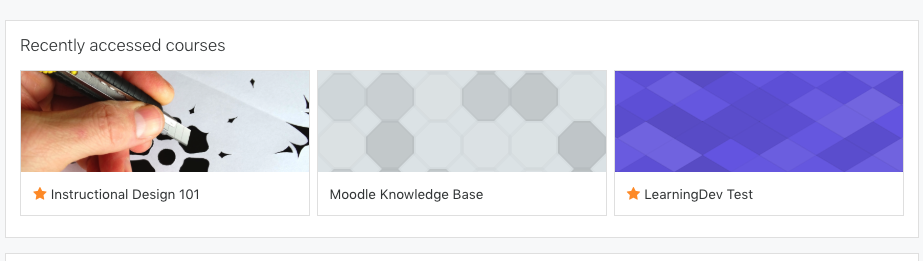
You may notice that while most Moodle courses in the new dashboard view show a colorful, abstract pattern, it is also possible to add a custom image to make your course stand out or to communicate relevant themes to learners simply.
Notes on finding an image to use:
- Please make sure to respect copyright when selecting an image. See this blog post on finding Creative Commons images for some tips.
- For accessibility reasons, it’s best to avoid text or words in the image.
- Your image ideally should be around 400 to 800 pixels.
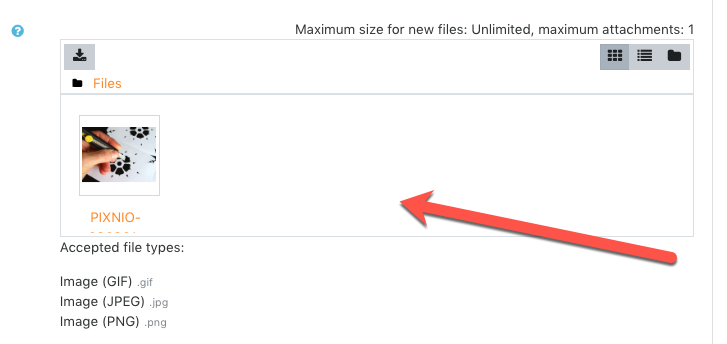
- Accepted file types are JPG, PNG and GIF.
Step 1
Navigate to your course
Step 2
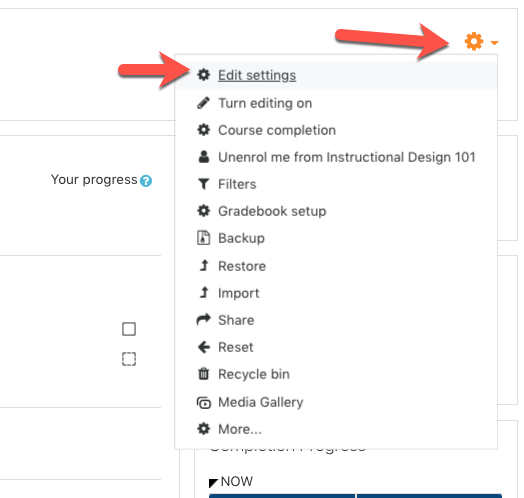
Click the gear icon, then edit settings

Step 3
Drag and drop your image the Course image upload box under the Description heading

Step 4
Click Save and display.
Results
Now when your course is viewed on the dashboard it has a cover image.